بسم الله الرحمن الرحيم
والصلاة والسلام على خير خلق الله سيدنا محمد عليه أفضل الصلاة واتم التسليم
السلام عليكم ورحمة الله وبركاته .

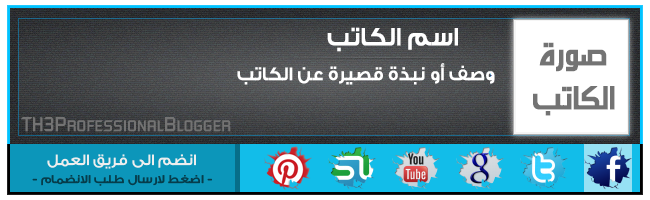
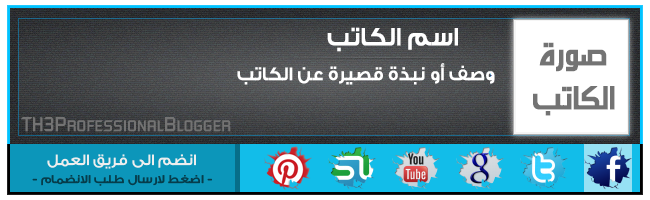
إضافة تعريف الكاتب أسفل التدوينات بشكل جميل لمدونات البلوجر.
إضافة جميــلة صممتها بنفسي متناسبة مع جميع القوالب اضفت عليها بعض التأتيرات كي تصبح أفضل ان شاء الله تعجبكم.
صورة لإضافة

طريقة التركيب
=استبدله برابط حسابك على الفيسبوك.
=استبدله برابط حسابك على التويتر.
=استبدله برابط حسابك على جوجل بليس.
=استبدله برابط قناتك على اليوتوب.
=استبدله برابط حسابك على ستامبليون.
=استبدله برابط حسابك على بانتريست.
=استبدله بما يناسبك(رابط طلب الانظمام الى فريق العمل).
=استبدله بإسمك أو اسم الكاتب.
=استبدله بتعريف الكاتب.
المصدر ; مدونة نجوم بلوجر
والصلاة والسلام على خير خلق الله سيدنا محمد عليه أفضل الصلاة واتم التسليم
السلام عليكم ورحمة الله وبركاته .

إضافة جميــلة صممتها بنفسي متناسبة مع جميع القوالب اضفت عليها بعض التأتيرات كي تصبح أفضل ان شاء الله تعجبكم.

- من لوحة التحكم -> قالب -> تحرير HTML
- خذ نسخه احتياطيه لـ قالب المدونه قبل إجراء أية تغييرات
- قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F)
ADD-BLOGGER|+->>copy/past this code and Enjoy+->>
]]></b:skin>
** والصق الكود التالي قبله تمامآ**
ADD-BLOGGER|+->>copy/past this code and Enjoy+->>
/*--Starts-BioAuthor-By-add-blogger--------------*/.mblautbox { width:610px;}
.authorinfoname { padding-bottom:8px;padding-right:35px;width:180px;display: inline-block;background: url(http://1.bp.blogspot.com/-4a_-1hRDqKs/UgkX9z0K3PI/AAAAAAAAA_4/WaQgu2o00Ss/s1600/line.png) no-repeat 50% bottom;}
.authorinfodescription {}
.mblautbox a:hover {
color: #afafaf;
text-decoration: underline;
outline: none;
}
.mblautbox a {
color: #afafaf;
text-decoration: none;
outline: none;
}
.mblautinfo {
background: #f5f5f5;
margin-left:20px;
-webkit-box-shadow: 0px 0px 9px rgba(255, 255, 255, 0.75);
-moz-box-shadow: 0px 0px 9px rgba(255, 255, 255, 0.75);
box-shadow: 0px 0px 9px rgba(255, 255, 255, 0.75);
float:right; padding:2px;margin-right: 0px;height:110px;
}
.mblautobox {
font-size:20px;
margin-top:-20px;
}
.Author-Effects {
margin-right: auto;
margin-left: auto;
width: 100%;
height: 100%;
border: 1px solid rgba(0, 173, 255, 0.43);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.25) 0%, rgba(255,255,255,0) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.25)), color-stop(100%,rgba(255,255,255,0)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.25) 0%,rgba(255,255,255,0) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.25) 0%,rgba(255,255,255,0) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.25) 0%,rgba(255,255,255,0) 100%);
background: radial-gradient(ellipse at center, rgba(255,255,255,0.25) 0%,rgba(255,255,255,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#66ffffff', endColorstr='#00ffffff',GradientType=1 );
}
.mblautbox{
direction: rtl;
background: url(http://2.bp.blogspot.com/-NSIdhzVohPs/Ui3uq_9oEBI/AAAAAAAAJqk/9ng93Egy-os/s1600/bk_header.png);
border-right: 3px solid #00C2FF;
border-left: 3px solid #00C2FF;
border-top: 3px solid #00C2FF;
float: center;
padding: 10px 10px 10px 10px;
margin: 5px 7px 5px 0px;
color: #FFFFFF;
font-size: 14px;
line-height: 26px;
}
.mblautbox-right-min{
border-left:solid 0px #e8e8e8;
height:auto
}
#mycontents {
position:absolute;
width: 111px;
height: 111px;
margin-left:565px;
margin-top:-5px;
}
#socialcontact {
direction: rtl;
float: right;
background: #12bde9;
border-bottom: 3px solid;
border-right: 3px solid;
width: 400px;
margin: -5px 7px 0 0;
}
#socialcontact img {
float:right;
margin: 0 8px 0;
}
#joinus {
background: #0c96ba;
float: right;
width: 230px;
border-bottom: 3px solid;
border-left: 3px solid;
height: 48px;
margin-top: -5px;
}
.joinus-img {
width: 230px;
}
.my-stumpleuop:hover {
background: rgba(255, 255, 255, 0.56);
}
.my-pinterest:hover {
background: rgba(255, 255, 255, 0.56);
}
.my-youtube:hover {
background: rgba(255, 255, 255, 0.56);
}
.my-facebook:hover {
background: rgba(255, 255, 255, 0.56);
}
.my-twitter:hover {
background: rgba(255, 255, 255, 0.56);
}
.my-gplus:hover {
background: rgba(255, 255, 255, 0.56);
}
/*--End-BioAuthor-By-add-blogger--------------*/
ثم قم بالبحث عن <data:post.body>
** والصق الكود التالي بعده مباشره (تحته)**
ADD-BLOGGER|+->>copy/past this code and Enjoy+->>
<b:if cond='data:blog.pageType == "item"'>
<div class='mblautbox'>
<div class='Author-Effects'>
<a class='authorinfolink' href='https://plus.google.com/' title='said'>
<img border='1' class='mblautinfo' src='https://lh3.googleusercontent.com/-D5J0FAdIWh8/AAAAAAAAAAI/AAAAAAAAAJg/uDwOHgxKIWQ/s120-c/photo.jpg' title='Said Benmoumen'/>
</a><br/>
<div>
<div class='mblautobox'>
<span class='authorinfoname'>إسم الكاتب</span></div>
<div class='authorinfodescription'>اكتب هنا نبذه قصيره عن الكاتب
<br/>
</div>
</div>
<div style='clear: both;'>
</div>
</div>
</div>
<div id='socialcontact'>
<a href='https://facebook.com/'><img alt='تابعنا على facebook' class='my-facebook' src='https://cdn1.iconfinder.com/data/icons/inside/PNG/048x048/icontexto-inside-facebook.png' title='تابعنى على فيس بوك'/></a>
<a href='https://twitter.com'><img alt='تابعنا على twitter' class='my-twitter' src='https://cdn1.iconfinder.com/data/icons/inside/PNG/048x048/icontexto-inside-twitter.png' title='تابعنى على تويتر'/>
</a>
<a href='https://plus.google.com/'><img alt='تابعنا على google+' class='my-gplus' src='https://cdn1.iconfinder.com/data/icons/inside/PNG/048x048/icontexto-inside-google.png' title='تابعنى على جوجل بلس'/></a>
<a href='https://youtube.com/'><img alt='تابعنا على youtube' class='my-youtube' src='https://cdn1.iconfinder.com/data/icons/inside/PNG/048x048/icontexto-inside-youtube.png' title='تابعنى على يوتيوب'/>
</a>
<a href='https://stumbleupon.com/'><img alt='تابعنا على stumbleuop' class='my-stumpleuop' src='https://cdn1.iconfinder.com/data/icons/inside/PNG/048x048/icontexto-inside-stumbleupon.png' title='تابعنى على stumbleupon'/>
</a>
<a href='https://pinterest.com/'><img alt='تابعنا على pinterest' class='my-pinterest' src='http://img01.arabsh.com/uploads/image/2013/08/19/0c34434c6df406.png' title='تابعنى على pinterest'/>
</a>
</div>
<div id='joinus'>
<a href='اكتب ما يناسبك هنا'><img alt='انضم الى فريق العمل' class='joinus-img' src='http://img02.arabsh.com/uploads/image/2013/08/19/0c34434d66f101.png' title='انضم الى فريق العمل'/>
</a>
</div>
</b:if>
=استبدله برابط حسابك على الفيسبوك.
=استبدله برابط حسابك على التويتر.
=استبدله برابط حسابك على جوجل بليس.
=استبدله برابط قناتك على اليوتوب.
=استبدله برابط حسابك على ستامبليون.
=استبدله برابط حسابك على بانتريست.
=استبدله بما يناسبك(رابط طلب الانظمام الى فريق العمل).
=استبدله بإسمك أو اسم الكاتب.
=استبدله بتعريف الكاتب.
المصدر ; مدونة نجوم بلوجر